WordPress schneller machen: Tipps & Plugins für 2020
Daniel Flege
SEO & Online Marketing Manager
Schnell eingerichtet, hochgradig individualisierbar und mit nutzerfreundlichem Backend: Das Content Management System WordPress hat unschlagbare Vorteile. Schnelle Ladezeiten gehören oft nicht dazu. Weil der Pagespeed Deiner Seite nicht nur für Google, sondern auch für Deine Besucher immer relevanter wird, haben wir Dir die besten Tipps und Plugins zusammengestellt, mit denen Du Dein WordPress schneller machen kannst.
Warum ist Pagespeed wichtig?
Den ersten Eindruck gibt es nicht nur in der persönlichen Begegnung, sondern auch während des Surfens im Internet. Deine Webseiten haben nur wenige Sekunden, um Deine potenziellen User von sich zu überzeugen. Lädt Deine Seite innerhalb dieses kurzen Aufmerksamkeitsfensters selbst nur gefühlt zu langsam, springen Deine Besucher wieder ab - und holen sich ihre Informationen bei der schnelleren Konkurrenz.
Dabei solltest Du bedenken: Selbst wenn Deine WordPress-Installation bei Dir schnell lädt, muss das nicht für Deine Zielgruppe gelten. Wer einen Online-Shop aus einem modernen Büro in der Großstadt betreibt und eine 500 Mbit-Leitung nutzt, der bekommt nicht mit, wenn die gleiche Seite in ländlichen Regionen oder bei schlechtem Mobilempfang quälend langsam aus der Leitung gekrochen kommt.
Zahlreiche Case Studies untermauern dies und zeigen den Zusammenhang zwischen Conversion, Bounce Rate sowie Pagespeed auf. Die BBC verlor 10 % ihrer Nutzer pro zusätzlicher Sekunde Ladezeit, während laut einer Analyse von Akamai.com jede Sekunde Eingabeverzögerung die Conversion Rate um 7 % reduziert. Ein weiteres wichtiges Argument warum Du WordPress schneller machen solltest: Pagespeed ist ein offizieller Ranking-Faktor für die Google Search und die Ausspielung von Inhalten bei Facebook.
Wie analysiere ich den Pagespeed meiner Seite?
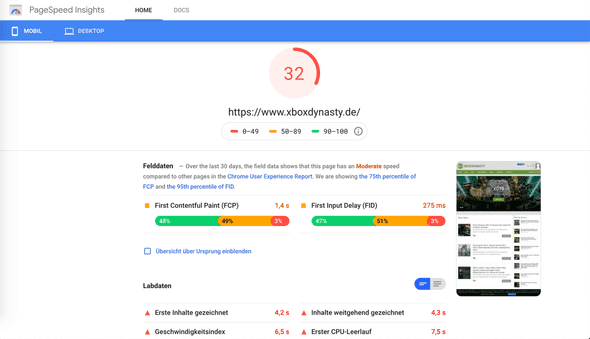
Bevor Du Dich in die WordPress-Optimierung stürzt, solltest Du zunächst den Status Quo Deiner Webseiten ermitteln. Für eine einmalige Ermittlung Deiner Seitengeschwindigkeit steht Dir Googles kostenloses Tool PageSpeed Insights zur Verfügung. Möchtest Du Deinen Pagespeed kontinuierlich überwachen und eine sich automatisch aktualisierende To-do-Liste erhalten, empfehlen wir Dir unser Web Performance Tool Speedrank.
Siehst Du Dir die erste Auswertung an, bekommst Du veranschaulicht, an welchen Stellschrauben Du drehen solltest damit Du WordPress schneller machen kannst. Natürlich sind sämtliche Kategorien für eine gelungene Pagespeed- und Suchmaschinenoptimierung wichtig. Du solltest Dich, um die WordPress-Geschwindigkeit zu verbessern, zunächst jedoch auf die Kategorie Performance fokussieren.
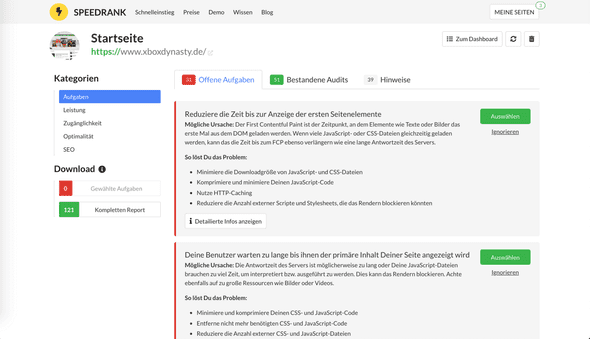
Speedrank gibt Dir detaillierte To-dos, die Dein WordPress schneller machen.
Diese Tipps helfen Dir, Dein WordPress schneller zu machen
Schreibe Dir nun die Metriken aus Deinem Pagespeed Report heraus, die Dir das meiste Einsparpotenzial versprechen und gehe diese mit den folgenden Tipps an. Mit Speedrank kannst Du Dir auch per Click eine To‑do‑Liste aus den Aufgaben zusammenstellen, die für Dich am wichtigsten sind und Dir diese exportieren.
Natürlich liegen die Gründe für eine langsame WordPress-Seite von Fall zu Fall unterschiedlich. Diese Maßnahmen, Tools und Plugins behandeln daher die gängigsten Probleme und bringen Dich einem schnellen Pagespeed in den häufigsten Fällen einen großen Schritt näher.
Google PageSpeed Insights anhand der WordPress-Website Xboxdynasty.de
Komprimiere Deine Bilder
Häufig sind große Bilddateien ein Grund für langsam ladende Webseiten. Gerade wenn Dein Portal viele Bilder in hoher Auflösung verwendet, kann das die Ladezeit für den User beeinträchtigen. Du solltest daher prüfen, ob hochauflösende Bilder wirklich notwendig sind, oder ob Du diese verkleinern kannst, um an Dateigröße einzusparen.
Eine weitere effektive Möglichkeit besteht darin, Bilddateien zu komprimieren. Spezielle Kompressionssoftware entfernt dabei je nach Kompressionsverfahren entweder überflüssige Informationen aus den Bildern oder reduziert das Detaillevel dieser zu einem Maße, welches für das menschliche Auge möglichst nicht wahrnehmbar sein sollte.
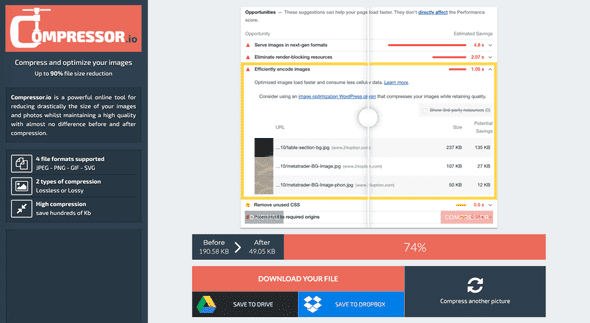
Um Deine Bilder zu komprimieren, steht Dir unterschiedliche Software zum Download, im Web oder als Plugin zur Verfügung. Dienste wie Squoosh oder Compressor.io komprimieren Deine Bilder direkt im Browser, bieten meist jedoch keine Feineinstellungen. Gerade wenn Du bereits eine Seite mit massig Bilddateien besitzt, lohnt sich ein WordPress-Plugin wie ShortPixel Image Optimizer.
Compressor.io zeigt Dir Vorher/Nachher-Vergleiche komprimierter Bilder.
Diese komprimieren nicht nur automatisch hochgeladene Bilder und erlauben die Auswahl zwischen verschiedenen Kompressionsverfahren. Sie reduzieren auf Knopfdruck auch die Dateigröße bereits genutzter Bilder auf Deiner Seite.
Und wo wir gerade bei Bildern sind: Um Deinen Pagespeed weiter zu steigern, solltest Du Techniken wie Lazy Loading sowie die Auslieferung mittels eines Content Delivery Network (CDN) in Erwägung ziehen. Lazy Loading sorgt dafür, dass Deine Bilder nur dann geladen werden, wenn sie in den sichtbaren Bereich des Users gelangen.
So zeigt der Browser beispielsweise das Headerbild eines Blogartikels direkt an, lädt die Bilder innerhalb des Artikels jedoch erst, sobald der Besucher nach unten scrollt. Um diese Technik auf Deiner WordPress-Seite zu nutzen, kannst Du das Plugin LazyLoad by WP Rocket nutzen.
Nutze ein Content Delivery Network (CDN)
Zwar haben wir Dir ein Content Delivery Network im Zusammenhang mit Bildern näher gebracht, doch diese sind nur ein Teil der CDN-Magie. Und was verbirgt sich hinter den drei Buchstaben? Kurz gesagt: ein weltweites Netzwerk an Servern, die Deine Webseiten zu Usern in alle Welt bringen. Ohne ein CDN greifen sämtliche Besucher Deiner Seiten auf ein und denselben Server zu. Ist der Ansturm groß, geht der Server in die Knie.
Ein Content Delivery Network vervielfältigt Deine statischen Dateien wie JavaScript- und CSS-Files, Bilder oder Videos und legt diese auf Servern rund um den Globus ab. Steuert nun ein Nutzer Deine Seite an, ruft dessen Browser die Dateien von dem Server ab, der ihm geografisch am nächsten liegt. Das und die Tatsache, dass die Serverlast auf mehrere Schultern verteilt wird, sorgt dafür, dass Du Deinen WordPress Pagespeed erhöhen kannst. Folgende bekannte CDN-Dienste stehen Dir zur Wahl:
Aktiviere Caching
Dich für einen CDN-Dienst anzumelden, ist nur die halbe Miete. Im nächsten Schritt musst Du diesen in WordPress aktivieren. Dies geschieht meist in Verbindung mit einem sogenannten Caching-Plugin, welches Deine Dateien (wie der Name verrät) cached und diese dann an das Content Delivery Network weiterleitet.
Was geschieht beim Caching? WordPress besteht aus dynamischen Seiten, die sich aus Elementen wie der Navigation, dem Content oder dem Kommentarbereich zusammensetzen. Dynamisch bedeutet, dass diese Elemente bei jedem Seitenaufruf aus der Datenbank geladen und neu zusammengesetzt werden.
Ein Caching-Plugin lädt nun diese Seiten und legt sie als statische Seiten in einem Puffer ab. So haben Deine Besucher einen schnelleren Zugriff auf Deine Seiten, weil diese nicht mehr aus der Datenbank geladen werden müssen.
Zu den bekanntesten WordPress-Plugins gehören WP Super Cache und WP Rocket, die beide auch eine CDN-Anbindung im Repertoire haben. Solltest Du erstmalig mit Caching zu tun haben, ein kleiner Tipp: denke daran, den Cache nach Änderungen an der Seite regelmäßig zu leeren!
Weil Deine Webseiten statisch im Cache liegen, werden diese nicht mehr automatisch bei Änderungen an der Datenbank aktualisiert. Du solltest bei Änderungen am Content also immer überprüfen, ob diese live sichtbar sind.
Nutze ein schnelles WordPress Theme
Ja, wir geben es zu: Es ist leicht, sich von großartig designten Themes mit viel Eye Candy um den Finger wickeln zu lassen. Du möchtest schließlich, dass Deine Webseiten beeindruckend aussehen und einen professionellen Eindruck vermitteln.
Allerdings sind zahlreiche WordPress Themes so überladen, dass sie mit zahlreichen Plugins, externen JavaScript- sowie CSS-Dateien und sperrigem Code daherkommen. Das Ergebnis ist eine hübsche, aber gähnend langsame WordPress-Erfahrung.
Lasse Dich daher nicht nur von Äußerlichkeiten blenden, sondern schaue bei der Auswahl Deines WordPress Themes genau hin, welche Funktionen diese beinhalten und ob Du sie überhaupt brauchst. Wir empfehlen Dir, lieber mit einem minimalistischen, dafür schnellen Theme an den Start zu gehen und zusätzliche Wünsche mit Plugins zu realisieren.
Und wenn Dein Lieblings-Theme dann doch nicht das Schlankeste ist, schaue welche Funktionen sowie Plugins Du nicht benötigst und deaktiviere diese. Folgende Leichtgewichte auf dem Theme-Markt können wir Dir ans Herz legen:
Minimiere und komprimiere JavaScript- und CSS-Dateien
Wenn Deine Seite zu langsam lädt, kann es daran liegen, dass das Rendern durch JavaScript blockiert wird. Dies bedeutet, dass der Browser erst einmal große JavaScript-Dateien herunterladen, auslesen und interpretieren muss, bevor er die weiteren Inhalte Deiner Webseiten laden kann. Dies erkennst Du zum Beispiel häufig daran, dass Dein Pagespeed Report ein Problem mit der JavaScript-Ausführungszeit oder einen zu hohen First Meaningful Paint aufweist.
Dem kannst Du Abhilfe schaffen, indem Du Deinen JavaScript- und auch Deinen CSS-Code minimierst. Hierfür durchsuchst Du Deine Codebase nach nicht mehr verwendeten Funktionen beziehungsweise Stylings und löschst diese. Fertige vorher unbedingt ein Backup Deiner Dateien an, falls Du versehentlich doch noch genutzten Code löschst.
Eine andere Option besteht darin, Deine JavaScript-, HTML- und CSS-Dateien zu komprimieren, um WordPress schneller zu machen. Hierfür nutzt Du Plugins, die Whitespace, Zeilenumbrüche und überflüssige Zeichen aus Deinem Code entfernen. Einige Plugins bieten zusätzliche Features an und fügen Dein CSS beispielsweise “inline”, also direkt in den HTML-Quellcode ein. Zu den bekanntesten Minify-Plugins gehören Autoptimize und WP Super Minify.
YouTube-Video: WordPress CSS & JS mit Autoptimize minifizieren
Fazit: Schnelle Erfolge mit wenigen Stellschrauben
Deinen Besuchern ein nutzerfreundlicheres Erlebnis auf Deinen Webseiten zu ermöglichen, ist nur einer der Gründe, warum Du WordPress schneller machen solltest. Neben der Tatsache, dass Du Deine Conversion Rate erhöhst und Deine Bounce Rate senkst, spielt auch das Ranking bei Google eine Rolle.
Die Suchmaschine setzt mehr und mehr auf schnellen Pagespeed, weshalb Du die Ladezeiten auf Deinen Seiten stets analysieren und im Blick haben solltest. Um Deine Web Performance kontinuierlich zu testen, bieten sich Monitoring Tools wie Speedrank an.
Natürlich sind die Gründe für eine langsame WordPress Seite von Fall zu Fall unterschiedlich. Indem Du Bilder komprimierst, überflüssige Plugins deaktivierst, mit Caching arbeitest und auf ein optimiertes Theme setzt, kannst Du in den meisten Fällen jedoch bereits einiges aus Deinem Projekt herausholen.
Worauf wartest Du also? Analysiere direkt Deine Webseiten und schaue, wo Du WordPress schneller machen kannst. Wir wünschen Dir viel Erfolg!

Führe Deine Webseiten zum Erfolg
Analysiere mit Speedrank jetzt kostenfrei die Performance Deiner Webseiten. Steigere im Handumdrehen Deinen Pagespeed und erhöhe Deine Conversion.
- ✓ 24/7 Pagespeed Monitoring.
- ✓ Keine Kündigung erforderlich!
- ✓ Kein Passwort notwendig.
- ✓ In nur wenigen Sekunden die erste Auswertung sehen.
Daniel Flege ist Marketing- und Produktmanager bei Speedrank. In diesem Blog und auf Twitter gibt er Dir Infos und Tipps zu den aktuellsten Trends rund um die Themen SEO, Pagespeed und Web Performance.