Neue Performance-Metrik: Was ist der Largest Contentful Paint?
Daniel Flege
SEO & Online Marketing Manager
Verpasse Deinen Webseiten einen schnelleren Anstrich. Wenn Du den First Paint (FP) und den First Contentful Paint (FCP) reduzierst, sehen Deine Besucher den Inhalt Deiner Seite schneller. Die Sache hat nur einen Haken: Ist es auch wirklich wichtiger Inhalt? Auf diese Frage soll nun die neue Metrik des Largest Contentful Paint (LCP) Antworten liefern, die nun in Googles Lighthouse integriert wurde.
German is Greek to you?
Read the English version of this article now on Medium.
Möchtest Du herausfinden, wie schnell die Hauptinhalte Deiner Seite geladen werden, hattest Du es in der Vergangenheit nicht leicht. Der First Contentful Paint gibt zwar an, wann Deine Besucher das erste Element Deiner Webseite sehen. Das kann am Ende jedoch auch eine Ladeanimation oder ein Platzhalter sein - und damit vollkommen uninteressant.
Technischere Performance-Metriken wie DOMContentLoaded beschreiben, wann Objekte aus dem DOM geladen werden, aber nicht, ob diese für den User sichtbar sind. Wie findest Du heraus, wann und wie schnell die wirklich relevanten Inhalte ausgespielt werden?
Dieser Frage haben sich das World Wide Web Consortium (W3C) und Google gemeinsam gestellt. Das Ergebnis ist eine komplett neue Metrik, der Largest Contentful Paint, der künftig seinen Weg in Googles Lighthouse-Audits finden wird. Kurz gesagt: Sobald das größte Element Deiner Seite gerendert wurde, sollte damit auch der relevante Teil Deines Contents für den Benutzer sichtbar sein.
Was ist der Largest Contentful Paint?
Der Largest Contentful Paint gibt die Zeit an, bis das größte Element aus dem Document Object Model gerendert wurde, welches gleichzeitig auch auf dem Bildschirm sichtbar ist. Das können unter anderem große Header-Bilder, Logos oder Willkommens-Videos sein, die sich im für den User sichtbaren Bereich der Webseite befinden. Hast Du zum Beispiel eine große Bilddatei im Footer, sieht Lighthouse dies nicht als LCP an, da dieser beim Aufruf nicht zuerst angezeigt wird.
Zu Beginn beschränkt sich die API auf einige wenige HTML-Elemente, wahrscheinlich auch, um die Tauglichkeit der neuen Metrik in einem kleineren Rahmen besser testen zu können. Folgende Elemente bezieht der Largest Contentful Paint laut Google Developers mit ein:
- Bildelemente (
<img>) - Bildelemente, die innerhalb von SVG-Code eingebettet sind (
<image>).<svg>-Elemente selbst sind aktuell vom LCP ausgenommen. - Thumbnail-Grafiken von Videoelementen (
<video>) - Hintergrundbilder, die mittels CSS geladen werden (
background: url("example.png")) - Block-Level-Elemente, die viel Text enthalten. Zu den Blockelementen gehören zum Beispiel Paragrafen (
<p>), Überschriften (<h1>,<h2>usw.) oder Listen (<ol>,<ul>)
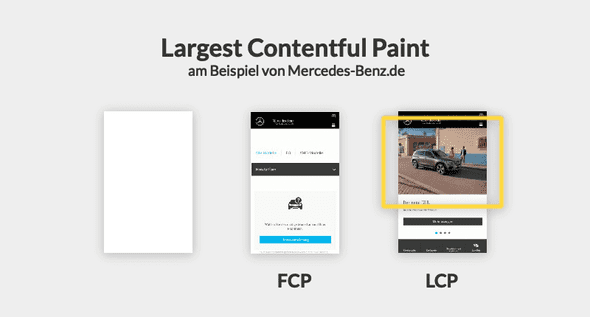
Als First Contentful Paint erscheint bei Mercedes der CTA mit Modellempfehlungen. Erst einige Zeit später tritt der LCP ein: Ein Slider mit Fotos der verschiedenen Automodelle. Hier findest Du unseren Audit zu Mercedes-Benz.de.
Was ist mit “Größe” gemeint?
Gerade weil Bilder und Videos zu den in die Analyse mit einbezogenen Elementen zählen, kann schnell der Trugschluss entstehen, der Largest Contentful Paint bestimme einfach das Objekt mit der höchsten Downloadgröße.
Tatsächlich bezieht sich der Ausdruck “Large” jedoch nicht auf Kilo- oder gar Megabyte, sondern auf den Platz, den ein Element auf dem Viewport des Benutzers einnimmt - und nur diesen. Dein Hero Image kann noch so groß sein, ragt dies aus dem Viewport heraus, zieht der LCP nur den sichtbaren Teil des Bildes in Betracht.
Gleiches gilt übrigens für skalierte Elemente. Dein Brand Icon, welches Du von 800×800 Pixeln in der Navigationsleiste auf 50×50 Pixel herunterskalierst, fließt mit einer Größe von 50 Pixeln in die Bewertung der sichtbaren Seitenelemente mit ein. Vergrößerst Du hingegen ein kleineres Bild, gilt die Größe des Originals.
Problematischer wird es bei der Einschätzung von Texten, weil Google den semantischen Zusammenhang nicht immer klar erkennen kann. Mischst Du zum Beispiel in einem <div> einen Paragrafen <p> mit einem <form>-Element und einem <button>, ist nicht unbedingt ersichtlich, ob diese gruppierten Objekte auch inhaltlich zusammengehören und daher einheitlich als LCP gezählt werden. CSS-Stylings wie padding und margin zählen übrigens nicht zur Größe eines Elements.
Wie bestimmt der Browser den Largest Contentful Paint?
Ein weiteres Problem: Der Content einer Webseite ist nicht durch Zauberhand einfach da, sondern wird in verschiedenen Phasen geladen. Zusätzlich zieht die Metrik nur solche Objekte in Betracht, die gerendert wurden und für den User sichtbar sind. Was also, wenn das größte Element einfach zu spät lädt?
Nehmen wir an, Du verwendest zwei Bilder im Header Deiner Seite, wobei das erste Bild kleinere Maße hat als das Zweite. Der Browser rendert Bild Nr. 1 am schnellsten, es ist nach einer Sekunde für den Nutzer sichtbar und gilt somit als Largest Contentful Paint. Eine halbe Sekunde später folgt Bild Nr. 2, das eigentlich größere Element. Kannst Du auch diese Performance-Metrik, salopp gesagt, in die Tonne kloppen?
Die Lösung für dieses Dilemma ist die Generierung eines sogenannten PerformanceEntry vom Typ largest-contentful-paint, in dem der Browser das bis dahin größte Element des ersten gerenderten Frames referenziert. Mit jedem weiteren Frame, jedem geladenen Bild, Video oder Text erfolgt der Vergleich mit dem vorhandenen LCP. Das gilt übrigens auch für Elemente, die zum Beispiel durch JavaScript-Code zum DOM hinzuaddiert werden. Stellt sich ein neu gerendertes Element tatsächlich als größer heraus, sendet der Browser einfach einen aktualisierten PerformanceEntry und damit einen neuen Largest Contentful Paint.
Dieser Update-Zyklus wird mit der ersten Interaktion durch den Nutzer unterbrochen. Das kann durch das Anklicken eines Elements, durch Scrollen oder die Eingabe via Tastatur geschehen. Dies ist der Tatsache geschuldet, dass durch verschiedene Interaktionen neue sichtbare Objekte entstehen können, zum Beispiel wenn sich eine Klappbox im Viewport befindet oder ein Besucher eine Infobox per Klick schließen kann.
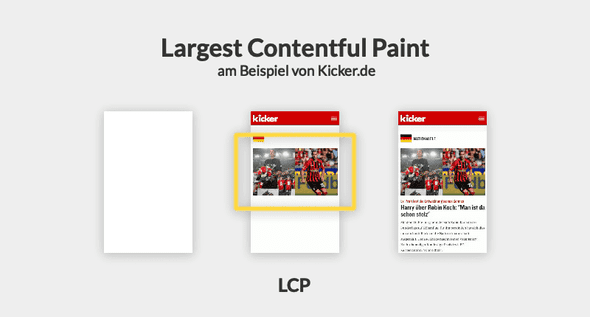
Der LCP muss nicht immer das am längsten zu ladende Element einer Seite sein, wie der Kicker beweist. Hier findest Du unseren Audit zu Kicker.de.
Lässt sich die Metrik durch Neupositionierung austricksen?
Zunächst einmal geht es wie bei jedem Performance Test nicht darum, die Zahlen zu frisieren, um gute Werte zu erreichen. Ziel dieser Maßnahmen ist es, Deine Webseiten schneller und damit für den User nutzerfreundlicher zu machen. Dennoch ist es wichtig zu wissen, ob unterschiedliche Positionierungen oder Größenänderungen den Largest Contentful Paint verfälschen könnten.
Der Verdacht ist allerdings unbegründet, denn für den LCP zieht der Browser nur die Anfangsposition und -größe eines Elements in Betracht. Bilder nach dem Laden zu vergrößern oder Videos, die sich nach dem ersten Rendern aus dem sichtbaren Bereich schieben, haben keine Auswirkungen auf den Largest Contentful Paint.
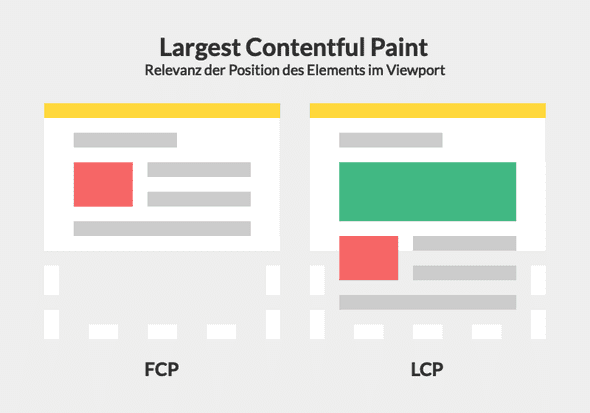
Nehmen wir als Beispiel einen Blogartikel, in dem Du nach dem Artikelbild und einem Teaser eine Infografik einbaust. Die Infografik wird dem Besucher als erstes angezeigt, danach rendert der Browser den Teaser. Zum Schluss lädt das Artikelbild - und schiebt die Infografik aus dem Viewport. Obwohl diese als erstes und größtes Element im Viewport gerendert wurde, handelt es sich bei der Infografik dennoch nicht um den FCP. Im Layout der fertig geladenen Seite rangiert diese nämlich außerhalb des für den Besucher sichtbaren Bereichs. Gleichzeitig werden abseits des Viewports gerenderte Elemente, die nachträglich in diesen verschoben werden, nicht für den LCP berücksichtigt.
Selbst wenn das rote Element größer wäre als das grüne, käme dies nicht für einen LCP infrage. Dessen Position liegt bei einer vollständig geladenen Seite außerhalb des sichtbaren Bereichs.
Wie lässt sich die Zeit bis zum Largest Contentful Paint reduzieren?
Die Zeit bis zum Largest Contentful Paint bestimmt sich primär durch…
- … die Antwortzeit des Servers.
- … die Ladezeiten von Ressourcen wie Bildern oder Videos.
- … die Zeit, die dadurch verstreicht, dass CSS und JavaScript das Rendern blockieren.
- … die Ausführungs- und Kompilierungsdauer von JavaScript bei Client-side Rendering.
Um die Zeit bis zum LCP zu reduzieren, solltest Du an diesen vier Punkten ansetzen. Minifiziere daher Deine CSS-Dateien und komprimiere Deinen JavaScript-Code. Schaue Dir den kritischen Rendering-Pfad Deiner Webseiten an und optimiere diesen. Mithilfe von Tools wie TinyPNG verkleinerst Du zusätzlich im Handumdrehen Deine Bilddateien und sorgst für schnellere Ladezeiten.
Largest Contentful Paint - Endlich die Lösung für wichtigen Content?
Mit der neuen Performance-Metrik des Largest Contentful Paint kannst Du nun etwas genauer bestimmen, wann die wichtigsten Elemente für Deine Besucher zu sehen sind. Voraussetzung hierfür ist, dass die Annahmen von Google stimmen und der wichtigste Content auch den größten Platz im Viewport einnimmt. Du solltest Deine Seite daher auch aktiv hinterfragen und der Metrik nicht einfach blind folgen. Ein überdimensioniertes Katzenbild als schneller LCP ist nichts wert, wenn es Deinen Usern keinen Mehrwert liefert.
Der Largest Contentful Paint befindet sich allerdings noch im Evaluationsstadium. Hier werden die Entwickler über die nächsten Monate testen, ob der LCP die wirklich wichtigen Dinge zuverlässig liefert oder ob unter der Haube noch nachgebessert werden muss. Auch wir behalten den Largest Contentful Paint im Auge. Seit dieser Woche ist die Metrik vorläufig, wenn auch zunächst als Hidden Metric, in Google Lighthouse integriert worden. Damit haben zukünftig User unseres Performance Tools Speedrank Zugriff auf den Largest Contentful Paint ihrer Webseiten.
Wie siehst Du die Einführung des Largest Contentful Paint? Hilft der LCP Dir dabei, den wichtigsten Content Deiner Seite noch schneller bereitzustellen oder sagt dieser Dir genauso wenig wie der First Contentful und der First Meaningful Paint? Diskutiere mit uns auf Twitter oder schreibe uns eine E-Mail. Wir freuen uns auf die Diskussion mit Dir!

Führe Deine Webseiten zum Erfolg
Analysiere mit Speedrank jetzt kostenfrei die Performance Deiner Webseiten. Steigere im Handumdrehen Deinen Pagespeed und erhöhe Deine Conversion.
- ✓ 24/7 Pagespeed Monitoring.
- ✓ Keine Kündigung erforderlich!
- ✓ Kein Passwort notwendig.
- ✓ In nur wenigen Sekunden die erste Auswertung sehen.
Daniel Flege ist Marketing- und Produktmanager bei Speedrank. In diesem Blog und auf Twitter gibt er Dir Infos und Tipps zu den aktuellsten Trends rund um die Themen SEO, Pagespeed und Web Performance.